オリジナルステッカーを作ろうと思う
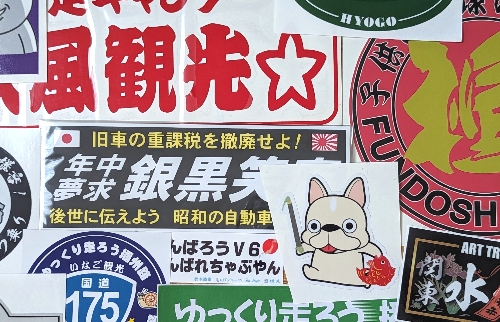
イベントに行くとステッカーを頂くことがあります。
クラブ名、個人の好きな物、パロディ、主義主張など内容は様々。

こういったステッカーは、印刷業者にデザインから依頼している人もいれば、パソコンを使って自身でデザインしている人もいます。
ただ、デザインから印刷業者に丸投げすると割高になったり、思ったようなデザインにならなかったりします。
できるなら自身でデザインした方が良い。
でも自身でデザインするって大変じゃ!?
難しく考える必要はありません。
ちょっとしたアプリとコツさえ分かれば、簡単にステッカーのデータを作ることが出来るのです。
ステッカー印刷の入稿にはIllustratorデータが必須?
印刷業者にステッカーのデータを入稿しようとすると、Illustrator(イラストレーター)形式を求められます。
絶対ではありませんが多いです。
理由はIllustratorの占有率にあります。
出版社を含め、デザイン、印刷などの業界ではIllustratorが標準となっているのです。

ここでいうIllustratorとは、Adobe社が販売するグラフィックデザインアプリケーションのことです。
図形やロゴのデザイン、雑誌やポスター印刷など多くの用途に活用されています。
印刷、広告業界で働くためにはIllustratorの操作スキルは必須となりますし、写真レイアウトなんかもIllustratorで作成することが多いです。
ですから、ステッカー作成に限らず今後のことを考えるとIllustratorを操作できるスキルはあった方が便利です。

Illustratorは古くからあるアプリケーションで、多くのバージョンがあります。
以前は買い取り制だったのですが、現在は月額制と年額制のサブスク形式となっています。
気になる方はチェック!

Illustratorでオリジナルステッカーのデータを作る
早速Illustratorを使ってステッカーのデータを作成してみましょう。
とはいえ、自宅にあるのはものすごく古い製品
-Windows版 Adobe Illustrator10
20年以上前のアプリケーションです。
ほぼ化石!

とはいえ、大まかな作成の流れは変わりません。
ただ、アイコンの位置や名称はあてにならないかもしれません。
その点ご了承ください。
では、大雑把に Let’s go !

新規作成
Illustratorを立ち上げたら、まずはファイルの新規作成です。
左上のメニュー、
[ファイル] → [新規作成]
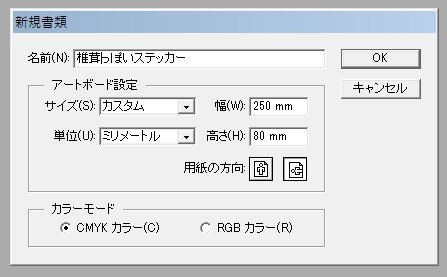
ステッカーの仕様を入力します。
[名前]:ステッカーの名前
[アートボード設定]:サイズの入力
[カラーモード]:CMYKを選択
入力したら[OK]で次に進みます。

参考までに、ファイルの保存は、
[ファイル] → [保存]
[ファイル] → [別名で保存]となります。
このあたりはアプリケーションの基本なので大丈夫ですね。
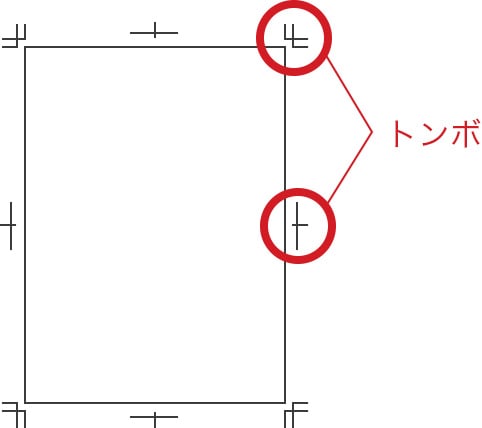
忘れがちなトンボの作成
ファイルの新規作成を行うとステッカーの輪郭線が表示されます。
文字や図柄を入れる前にトンボを作成しておきましょう。
トンボはトリムマークとも呼ばれるもので、印刷物の裁断位置や刷り位置を合わせるのに使われます。

これが無いと印刷位置がズレたり、裁断時した際に塗り残しが目立ったりします。
仕上がりに大きく影響する可能性がありますので必ず作成しましょう。
トンボの作成方法は、
[オブジェクト]
→ [トンボ]
→ [作成]となります。
最新版のIllustratorでは、
[オブジェクト]
→ [トリムマークを作成]となります。
文字の配置
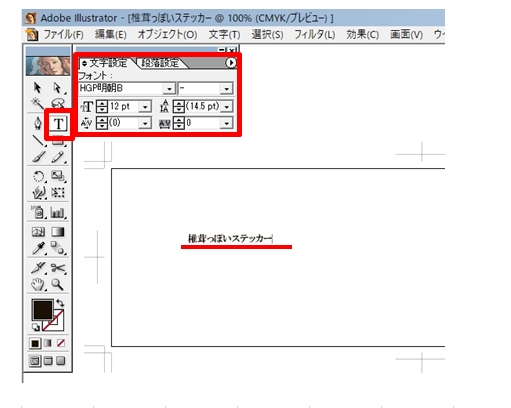
トンボの作成が出来たら、実際に文字を配置していきましょう。
左側ツールバーの[T]で文字は入力できます。
とりあえず何か入力してみましょう。

文字の大きさやフォントなどは初期値で入りますので、必要に応じて変更してください。
[文字設定]や[段落設定]を操作すると、それに応じてステッカーの文字も変わります。
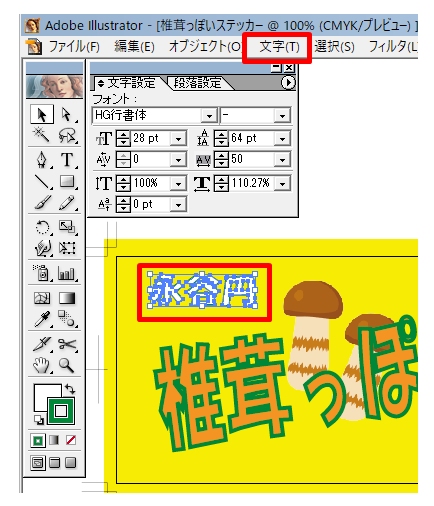
文字の装飾
ここで簡単ですが文字を装飾してみましょう。
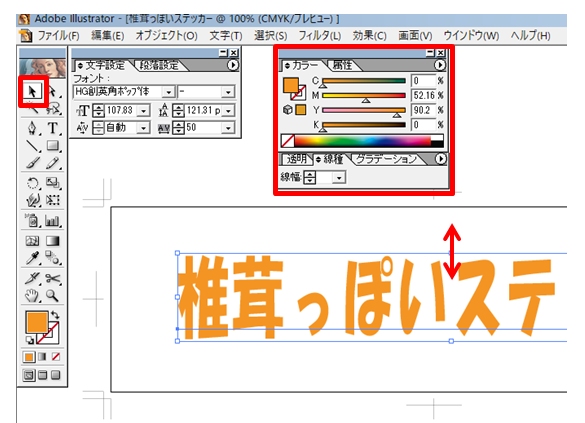
まずは文字の色変更。
これは右上のパレットを触ることで可能です。

パラーパレットのオレンジ色が文字自体の色、白に赤の斜め線があるのが文字の輪郭色です。
それぞれ選択し、好きな色に変更してください。
また、線種の線幅を変更すると輪郭の太さが変わります。
このあたりは色々変更してみると良いです。
あと、文字自体のサイズや角度を感覚的に変更したい場合は、ツールバーの[↑]から操作できます。
[↑]で対象の文字を詮索し、マウスでグリグリやるとサイズや角度が変わります。
背景に色を付ける
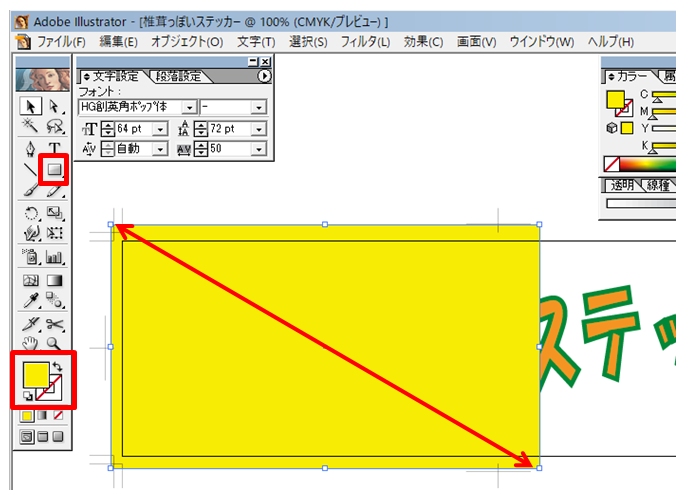
次に背景に色を付けてみましょう。
背景は長方形ツールを使って塗りつぶします。
[ツールバー] → [長方形ツール]
背景にする色を選択してください。
輪郭線は印刷不要(白地に赤の斜め線)とします。
で、背景を囲むように選択。

はい、こんな感じ。
あれ? なんか背景が文字に被っちゃいましたね。
これは、文字より背景が前面に来ることによって起こることです。
ここで重要となってくるのがレイヤー。
レイヤーとは文字や図柄の重なりの事です。

今回の場合、背景は文字より後ろ側にある必要があります。
これが逆になってしまうと文字が見えません。
ですから、背景を塗る際はレイヤーの管理を行った方が良いです。
ということで、背景を新しいレイヤーで登録し、文字の背面に移動してみましょう。
レイヤー管理で新規レイヤーを作成します。
レイヤーは分かり易いように名前を付けておくことをお薦めします。
また、レイヤーに登録された図形や文字は上から順に表示されますので、順番を間違えないようにして下さい。
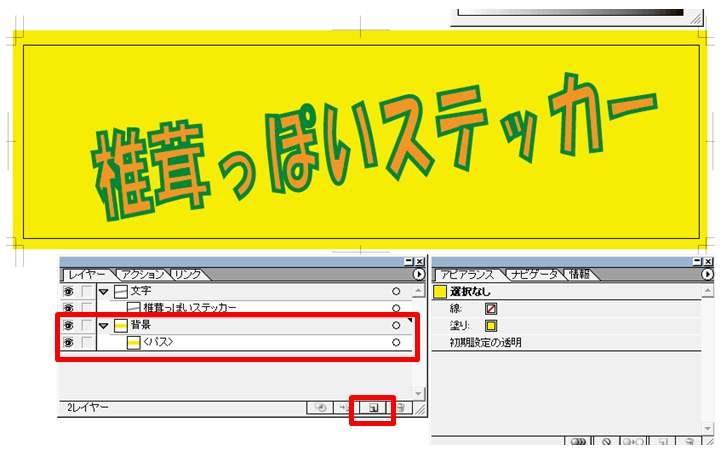
例の場合はこんな感じ。

[レイヤーの新規作成]で新しいレイヤーを作成。
最初にあったレイヤーは[文字]という名前にします。
新規に作成したレイヤーは[背景]という名前にします。
[文字]レイヤーの中に
文字(椎茸っぽいステッカー)を配置し、
[背景]レイヤーの中に
背景(黄色四角塗りつぶし)を配置します。
レイヤーの順番を上から[文字][背景]となるようにマウスで移動してください。
参考画像のようになればOKです。
前後関係に関しては[アレンジ]から調節することも可能ですが、文字や図柄が多くなると煩雑になるのでレイヤーで分けておくことをお薦めします。
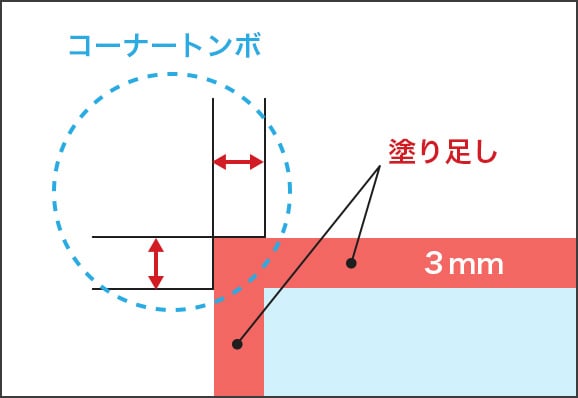
塗り足しを行う
ステッカーを含め、印刷物データーの作成には「塗り足し」というキーワードがあります。
これは印刷物を裁断した際に不都合な塗り残しが出来ないための手段です。

塗り足しを行わないと、印刷した際に塗り残しが出来てしまう事があります。
背景に色を付ける場合や画像を貼り付けるような場合は、着色や画像の範囲をトンボまで広げるようにして下さい。
文字のアウトライン化を行う
パソコン等で入力する文字デザインには、フォントというものが関係してきます。
フォントは文字のデザインを決定するものですが、全てのパソコンに共通しているわけではありません。
ネット上で入手したフォントや自作フォントを使用すると、相手方のパソコンでは上手く表示でません。
いわゆる文字化け状態です。
これを防止するため、Illustrator上で文字を入力した場合は必ずアウトライン化してください。
操作方法は、任意の文字を選択した状態で、
メニューから
[文字]→[アウトラインを作成]
を選択します。

これは入力した全ての文字で行ってください。
アウトラインの作成忘れがあると、文字がおかしくなる可能性があります。
要注意項目といえるでしょう。
画像を配置する際の注意事項
画像を配置する場合も注意すべき点があります。
それは画像を埋め込むこと。
埋め込みを行わないと画像はリンクのみとなり、入稿先に画像が届きません。
ですから、Illustratorファイル単体でも画像が表示できるように埋め込みましょう。
埋め込みのやり方は2通り。
一つ目は画像を配置する際にリンクのチェックを外す方法。
もう一つはウインドウのリンクから[画像を埋め込み]と実行する方法です。

画像を選択したら
[ウインドウ]→[リンク]
右端の▲マークをクリックするとメニューが表示されますので[画像を埋め込み]を実行して下さい。
画像の右側に△□マークが表示されたら埋め込み完了です。
Illustratorデータでの入稿
Illustratorで作成されたデータはそのまま入稿が可能です。
実店舗の印刷屋ですとUSBメモリーなどで持ち込むと良いでしょう。
対応している記憶媒体やフラッシュメモリーは入稿先の店舗にご確認ください。

ネット印刷の場合はファイル転送を行います。
多くの場合は専用のファイル転送ツールを持っていますので指示通り操作してください。
発注時の注意点として1点。
印刷物は量が多くなると1枚当たりが安くなります。
しかし、一度に大量に作ることはお勧めしません。
データに不備がある可能性もありますし、印刷物によっては保管場所に困ります。
少々割高であっても最初は少量で試すことをお薦めします。
出来上がりを確認
一般的なステッカーですと、概ね10日ぐらいで出来上がってくると思います。
入稿したデータと比べて仕上がりはいかがでしょうか?

シンプルな文字だけのステッカーですと、それほどデータとの差はないと思います。
しかし、細かいものや色が派手なものは思ったように仕上がらないことがあります。
これは印刷物特有の現象ですので、仕方がないと言えばそうかもしれません。
ただ、内容によってはデータの修正で改善できます。
次回作成する際は、気になった点を改善してみましょう。
そうすれば、希望の仕上がりに近づくはずです。
諦めず挑戦を!



コメント